 I just wrote an introductory piece on placing text on a curved path and animating it. You can read it here – in fact, I recommend it, if this article goes a bit too quickly.
I just wrote an introductory piece on placing text on a curved path and animating it. You can read it here – in fact, I recommend it, if this article goes a bit too quickly.
As I was researching that article, I learned that we can animate the movement of text around a shape. So, as long as I was thinking about Motion and text, I decided to write this up, too.

Let’s start with this line of text.
Now, let’s add a shape. This could be a shape that we draw, import from Photoshop, or pull from the Motion Library. I’ve already established that I can’t draw, so I’m going to select a shape from the Motion library.

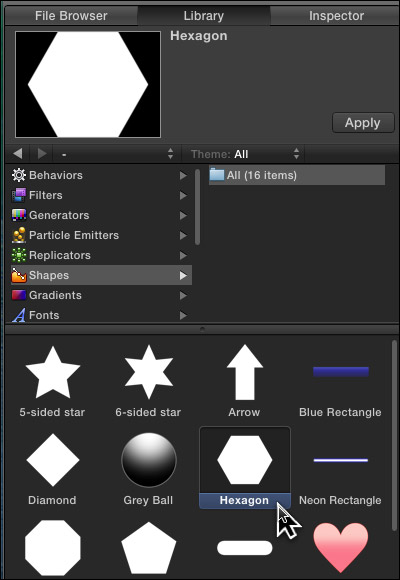
Go to Library > Shapes and select a Hexagon. (Keep in mind that this technique will work with any shape.)
Click the Apply button at the top of the Library or drag the hexagon to the Timeline.

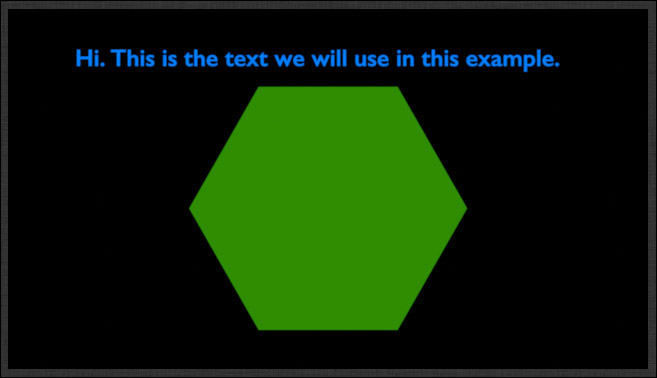
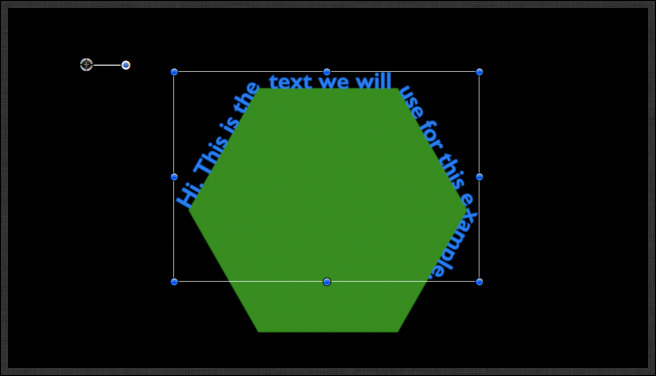
I changed the color to green, using the HUD (shortcut: F7), and made the shape bigger by dragging an edge. Neither of these adjustments are required, but they make this example easier to see.
Now for the magic part.

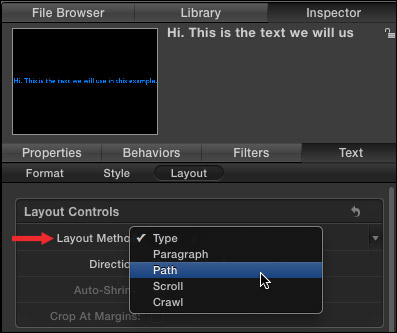
Select the text in the Canvas. Go to Inspector > Text > Layout and change the Layout Method to Path.

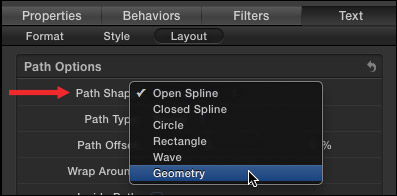
Scroll down to Path Options and change Path Shape to Geometry.

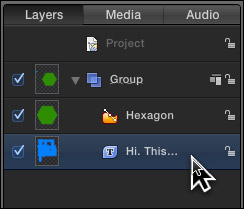
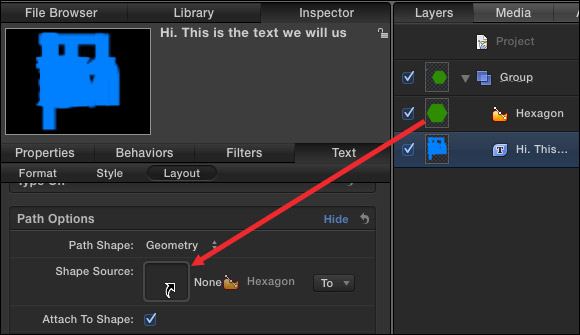
Open the Layers pane (shortcut: F5) and drag the Hexagon ICON from the Layers pane into the Shape Source graphics well.

Let go of the mouse when the cursor turns into a hooked arrow.
NOTE: Leave the text layer selected. Just drag the Hexagon icon.

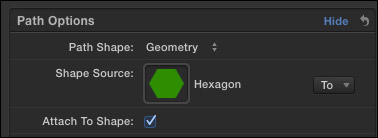
You know you’ve done this correctly when the icon of the hexagon appears in the Shape Source well.

As soon as you drop in that graphic, your text whips around the edges of the hexagon.
Ta-DAH!
EXTRA CREDIT
Using the Type On and Path Offset techniques discussed in the earlier article, you can animate the text moving around the shape.

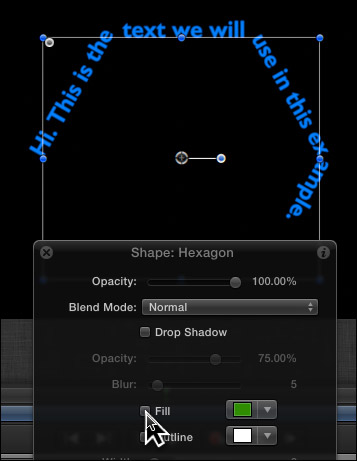
Select the hexagon, display the HUD (shortcut: F7) and turn off the Fill. This makes the hexagon invisible, yet keeps the text marching around the edges of the now-invisible shape.

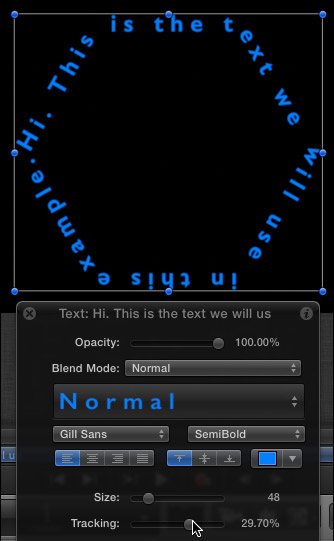
Again, with the text selected, use the HUD to expand text tracking until the letters surround the shape. Now, when you animate them using path offset, the letters will chase themselves around the shape.
Cool stuff. And no special design skills needed!